untuk yang sudah agak mahir/advance, paling tidak agak mengerti html, css, javascript dan jquery. Step by step slow..
Kalau kamu-kamu pingin peralatan buat website dengan tampilan yang bagus dan menarik,
misal dialog pesan (Dialog), kalender, Panel Tabulasi, Slider, Progress Bar yang oke punya (beda dari bisanya), kamu bisa mencoba menggunakan framework jQuery UI ini. JQuery UI berjalan di atas library jQuery jadi kalau mau memakai framework ini
harus di-load/diikut sertakan dahulu library jQuery-nya.
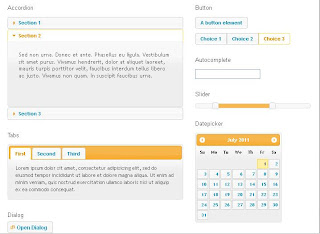
Contoh implementasi jQuery UI
Oke mulai saja mencoba sendiri framework ini, sebelumnya download dulu bundel framework ini di jqueryui.com, yg terbaru versi 1.8.14, cari tombol 'Build Custom Download' biar cepet, hehe.. pilih Theme, terserah.. (di sini saya pakai yg UI lightness), kalau sudah dapat filenya diesktrack dulu, nanti akan dapat susunan folder sebagai berikut:
Sementara abaikan dulu folder yang lain (nanti dibaca2 sendiri foldernya), yang terpenting yang diambil untuk implementasi jquery ui adalah
1. folder js --> 'jquery-1.5.1.min.js' dan 'jquery-ui-1.8.14.custom.min.js'
2. folder css --> ada folder 'ui-lightness' (tergantung tema yang didownload) didalam ada css 'jquery-ui-1.8.14.custom.css' dan folder 'images'
copy dua folder tersebut beserta isinya tempatkan sejajar (sebenarnya terserah) dengan file html/php-mu, contoh yang saya lakukan :
Oke langsung saja load jQuery UI pada file html kamu, contoh :
<html> <head> <title>Ngetes jquery ui</title> <script type="text/javascript" src="js/jquery-1.5.1.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.14.custom.min.js"></script> <link rel="stylesheet" href="ui-lightness/jquery-ui-1.8.14.custom.css" />
Oke pertama kita coba buat button dan dialog, langkahnya adalah buat dahulu sintaks html button/input untuk button dan div untuk dialog, lalu buat script javascriptnya
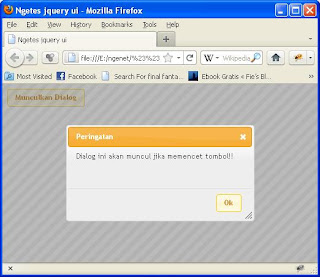
Di bawah ini script menampilkan button dengan tampilan jquey ui dan memunculkan dialog ketika diklik
<html>
<head>
<title>Ngetes jquery ui</title>
<script type="text/javascript" src="js/jquery-1.5.1.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.14.custom.min.js"></script>
<link rel="stylesheet" href="ui-lightness/jquery-ui-1.8.14.custom.css" />
<!-- Style halaman setting agar font tidak terlalu besar -->
<style type="text/css">
body, table{
font-size:11px;
}
</style>
<!-- -->
</head>
<body>
<script>
$(function(){ //cara lain selain pakai $(document).ready()
//untuk mengubah bentuk button semua tag button
$("button").button();
$("button").click(function(){
//memunculkan dialog yang berasal dari elemen dengan id 'dialog-tersembunyi'
$( "#dialog-tersembunyi" ).dialog(); //end dialog
}); //end button click
});
</script>
<button>Munculkan Dialog</button>
<!-- Element yg akan ditampilkan sebagai dialog -->
<div id="dialog-tersembunyi" title="Peringatan" style="display:none;">
Dialog ini akan muncul jika memencet tombol!!
</div>
</body>
</html>
dibaca sendiri ya keterangan di script-nyaKalau sudah, bisa dicoba tampilkan dibrowser
Untuk yang dialog kamu bisa variasi dengan menambah parameter tertentu, misal
Menambahkan button Ok untuk menutup dialog
$( "#dialog-tersembunyi" ).dialog({
buttons:{
Ok: function(){
$(this).dialog("close");
}
}
}); //end dialog
Dialog dengan button OK dan menjadi Modal Dialog (fokus pada dialog dan memburamkan halaman belakang)
$( "#dialog-tersembunyi" ).dialog({
modal:true, //modal --> true, false
buttons:{
Ok: function(){
$(this).dialog("close");
}
}
}); //end dialog
Dialog modal muncul dengan animasi
$( "#dialog-tersembunyi" ).dialog({
show:"bounce",
hide:"scale",
modal:true, //modal --> true, false
buttons:{
Ok: function(){
$(this).dialog("close");
}
}
}); //end dialog
Gambar *lihat sendiri ya.. ^^
Contoh modal.. dapat dilihat di sini
Oke sekian dulu, besok lanjut yang lain yang lebih menarik..






5 komentar:
good artikel.. jangan pernah berhenti berbagi.. karena dengan berbagilah kita menjadi kaya..
Terimakasih atas kunjungannya mimin ilkomundip07.. sopo ta? agik y?
hmm,,keren kereeenn..
*applause*
selamat datang anita... selamat membaca *membungkuk membuka tangan*
gak bisa di download
Posting Komentar